The ideas is to create a simple web app where a user can enter the url of a website, and then a program will generate a word pool poetry activity {{define}}, where the words are populated by the content of the website.
You can view a prototype of the thing here

Initially I am writing a program to populate the word pool from a section of the total content from the selected website which have more then 8 letters. In the next iteration the user could have more choice in which words were used to populate the word pool, for instance
– noun phrases
– select any number of letters for the words returned
– verbs, adj, etc.
– perhaps the interaction would include the user setting these as value through a gui, kind of creating the receipt to their word pool, and then they can adjust it to get the selection of words that most motivates/moves them.
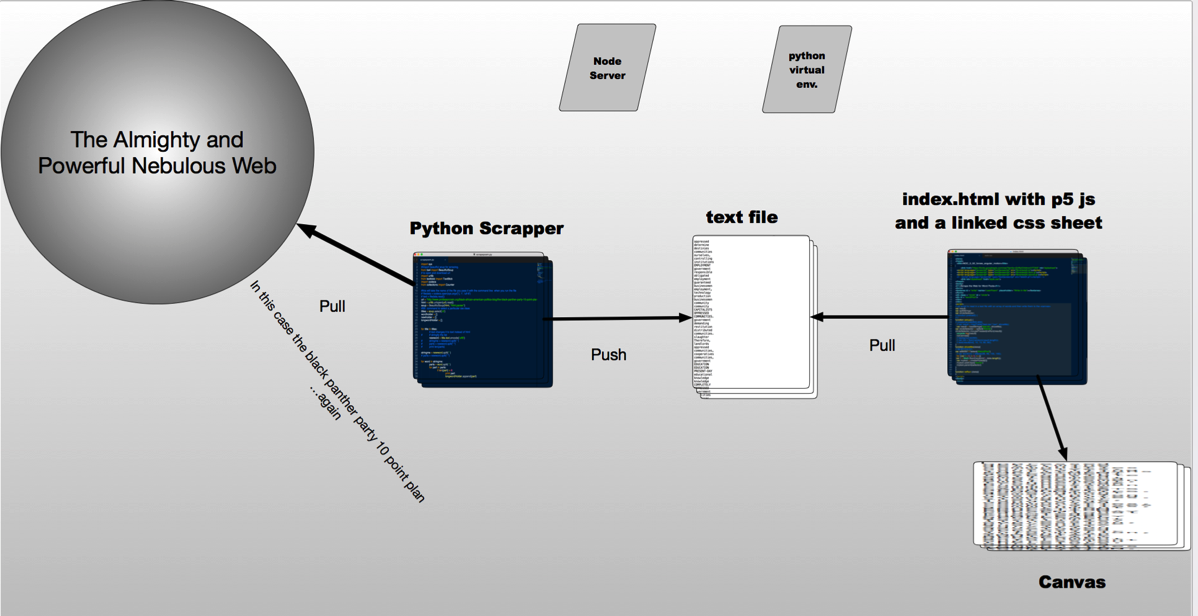
The first step is to create a program which will
– use beautiful soup to scrape a web page of a given element{{this should also be a user option}}
– turn that into a list of strings made up of individual words
– use python and textblob to create sets of the strings to be used as word pools
– beginning with words that are longer then 8 letters
– save that output to a text file
– create an index.html page in that folder to pull from that file and display the words in a word pool
– with a text input area for poem writing
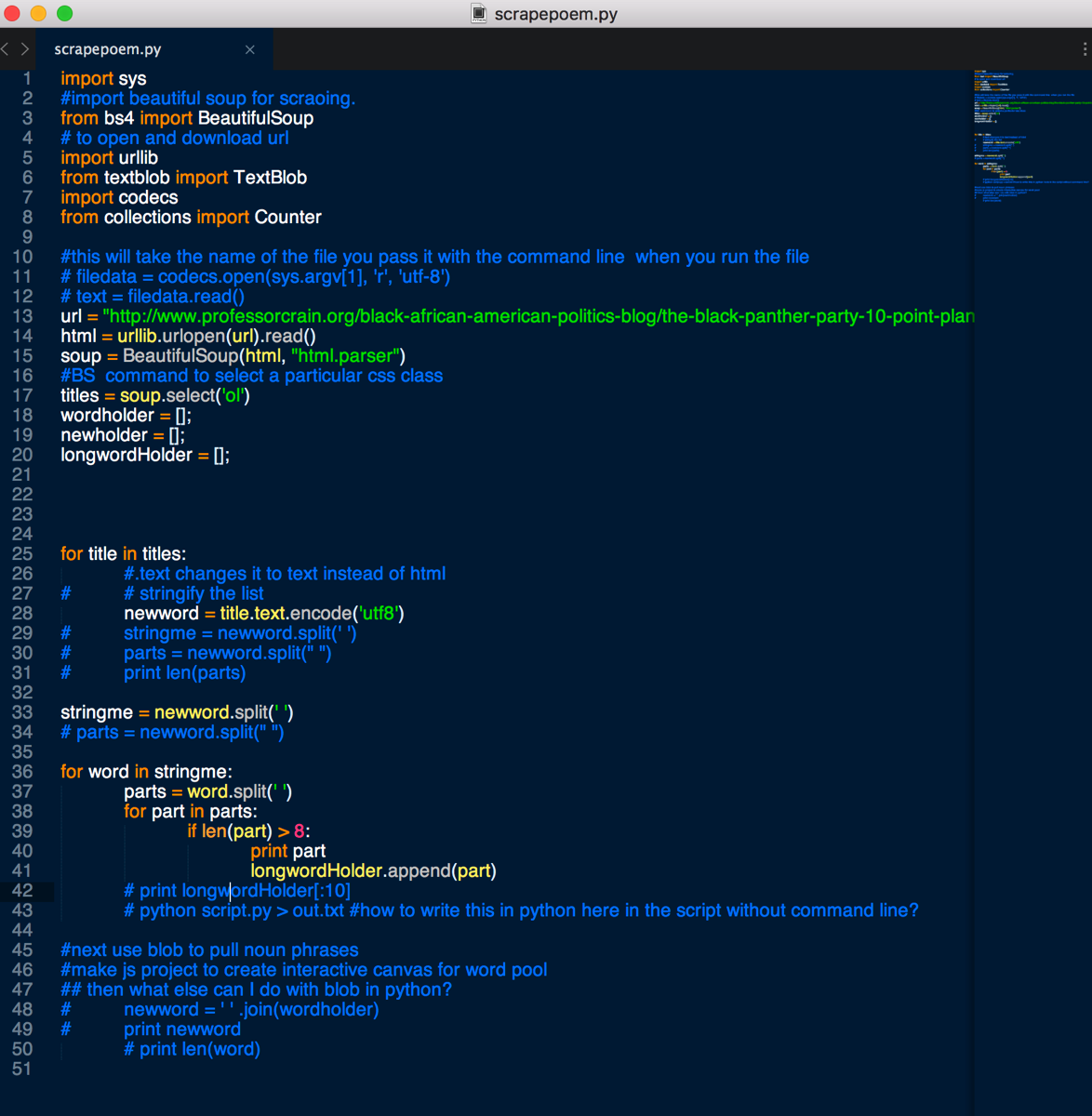
{{# post and go through code}}
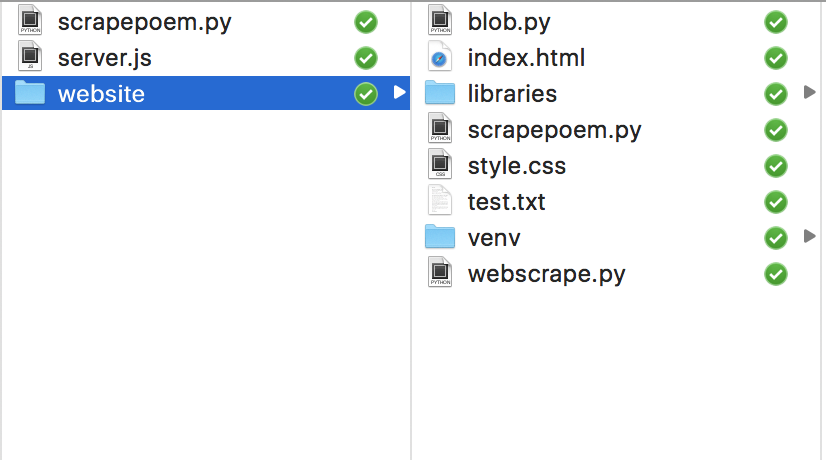
# Writing the python to a text file and using that text file as an input with p5 js loadStrings(). I got it working with node.js and express with the following file structure

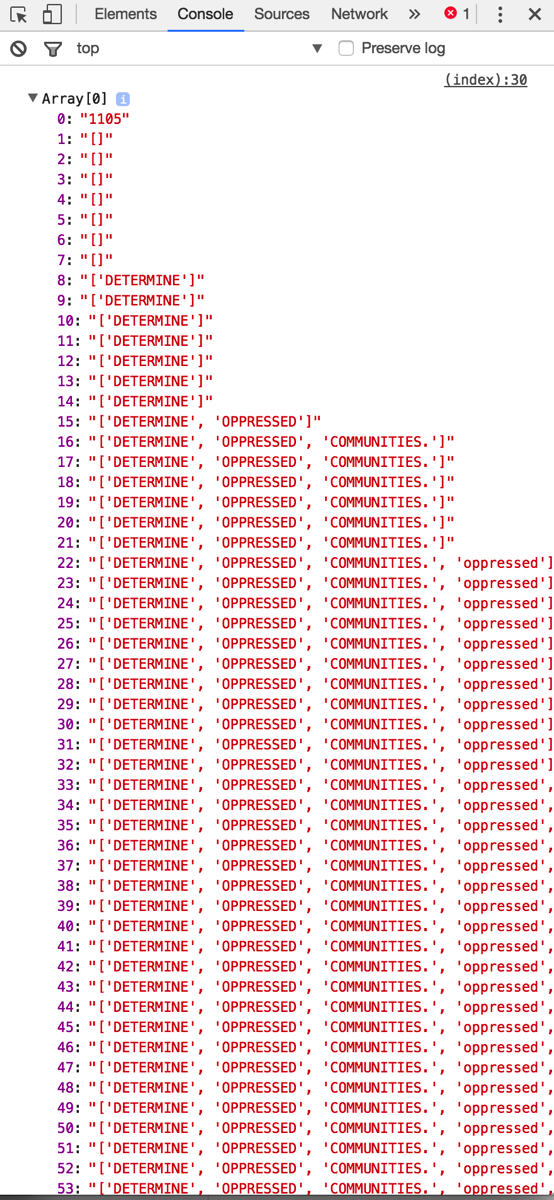
But I have done something incorrect in the python script because I am getting a new array of words each time a new word is added

I think this has some artistic value and possibility on its own, but it is not what I’m looking for in this project.
Ok got it working, and obviously it was an indentation issue with my python code. I needed to unindent the print list line to only print the list at the end when it’s complete, instead of printing it each iteration, which is what I was doing by leaving it in the for loop.
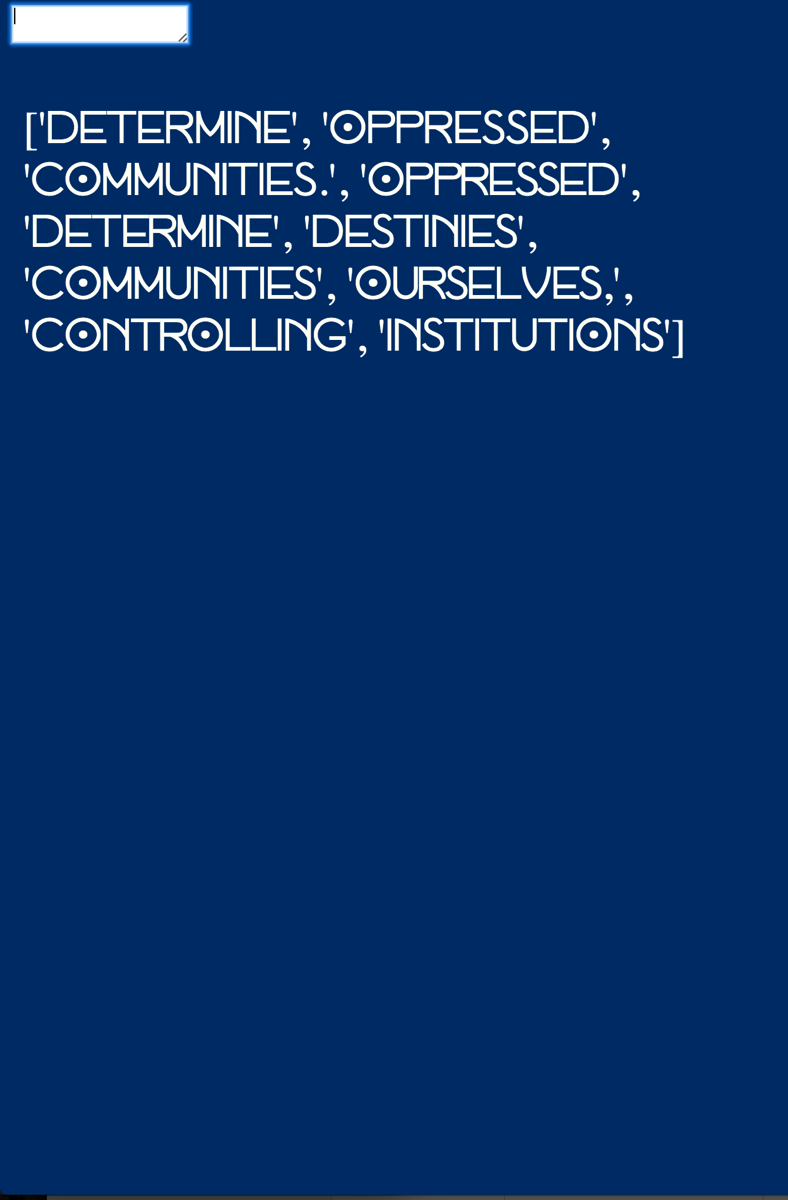
Drawing the text to canvas using p5 js
Now I am going to try and write the words from the python script on to a web page using javascript. {{make model of this in omnioutliner}}
Got it-kinda. Still have a bunch of bugs to work out

Mainly, I don’t know how to get the output of the python script, which appears as a javascript array would, and read it into the javascript program. It is reading the python output in as one long string with brackets, instead of an array itself.
I believe I have figured out a work around, which is was, on line 40, I indented the ‘print part’ command, which returns the word one at a time, which can be written to a text file, with one word per line, which can then be read into p5 using loadSTRINGS

Next Steps on the Python Script
– if word is already included in list don’t add word otherwise add word (no duplicates)
– strip commas and periods
– make the website a user option (how to do this other then sys.argv on the command line? GUI?
– figure out how to select all the html, or all the p and h1? How to get the most data without knowing the html structure of a given website
2.0
– let users select images re-created by python script as the background for their poem
Frontend-UI
– add text area for writing
-style words in word pool
– write script so that once a word is used (typed by user) it’s opacity drops
This is really interesting too, I couldn’t quite understand how the prototype link worked but I get what you were going for. Super looking forward to the presentation tomorrow!